CSS positions are the most important property. The position property is used to specify the element's position. It's value can be
- Static
- Relative
- Absolute
- Fixed
- Sticky
After you assign a position to an element then you can use this fore property left, right, top, bottom
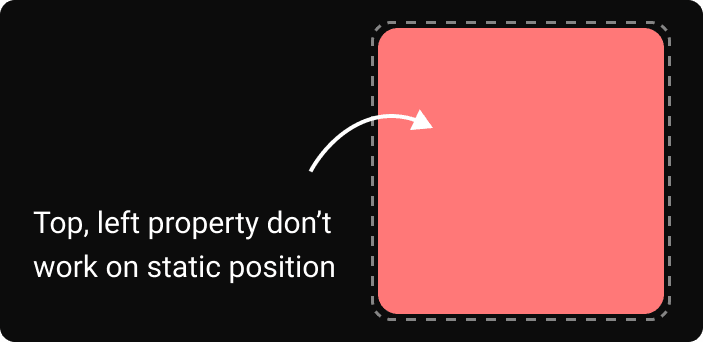
1 ) position: static;
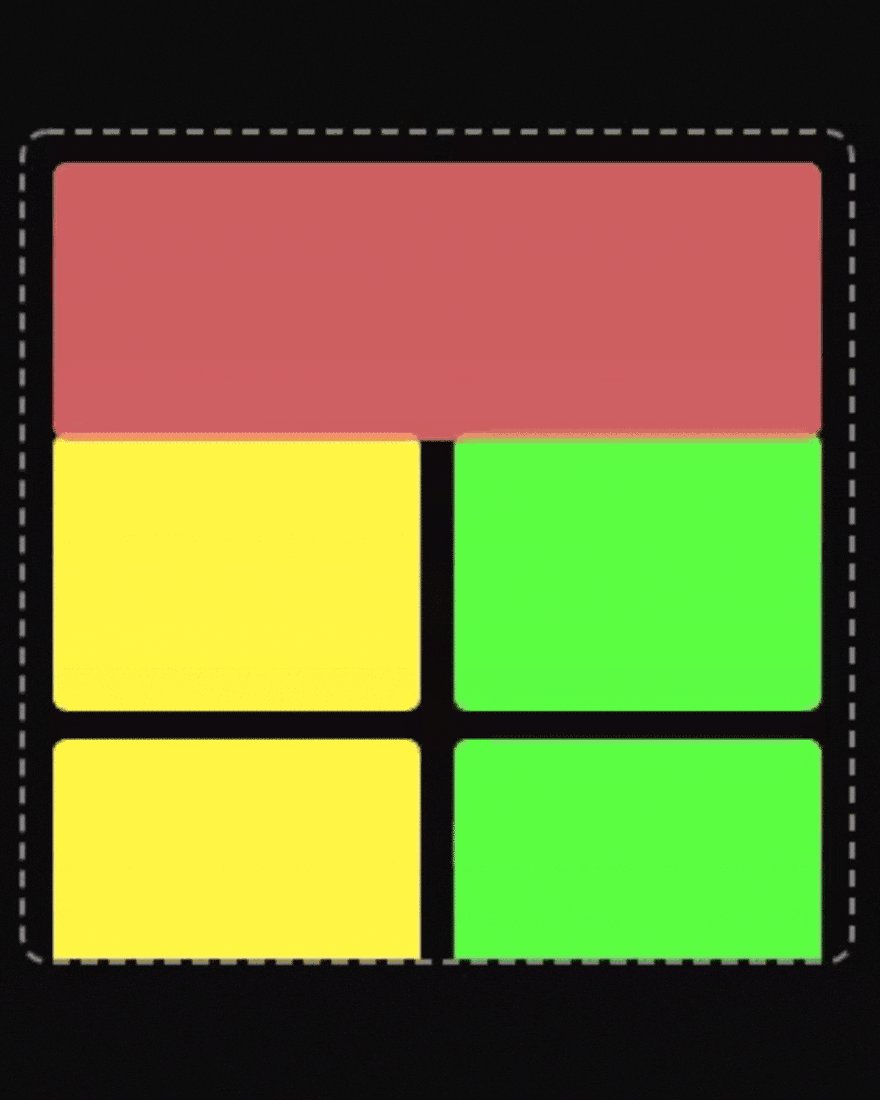
This is the default value for the element. The element is positioned according to the normal flow of the document. Properties like left, top, right, bottom and z-index do not affect the element having position static.

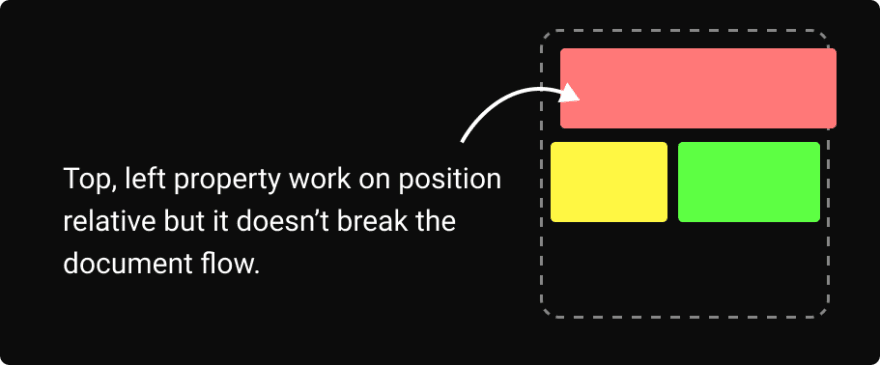
2 ) position: relative;
use position relative to move the element from its current position. Elements with position relative remain in the normal flow of the document. And Properties like left, top, right, bottom and z-index affect the position of the element.

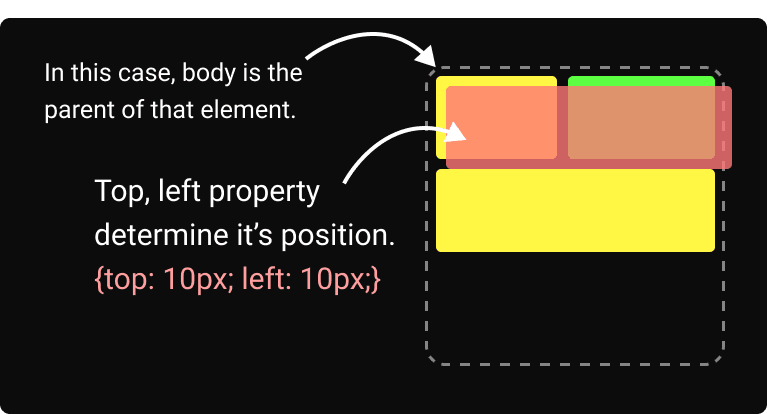
3 ) position: absolute;
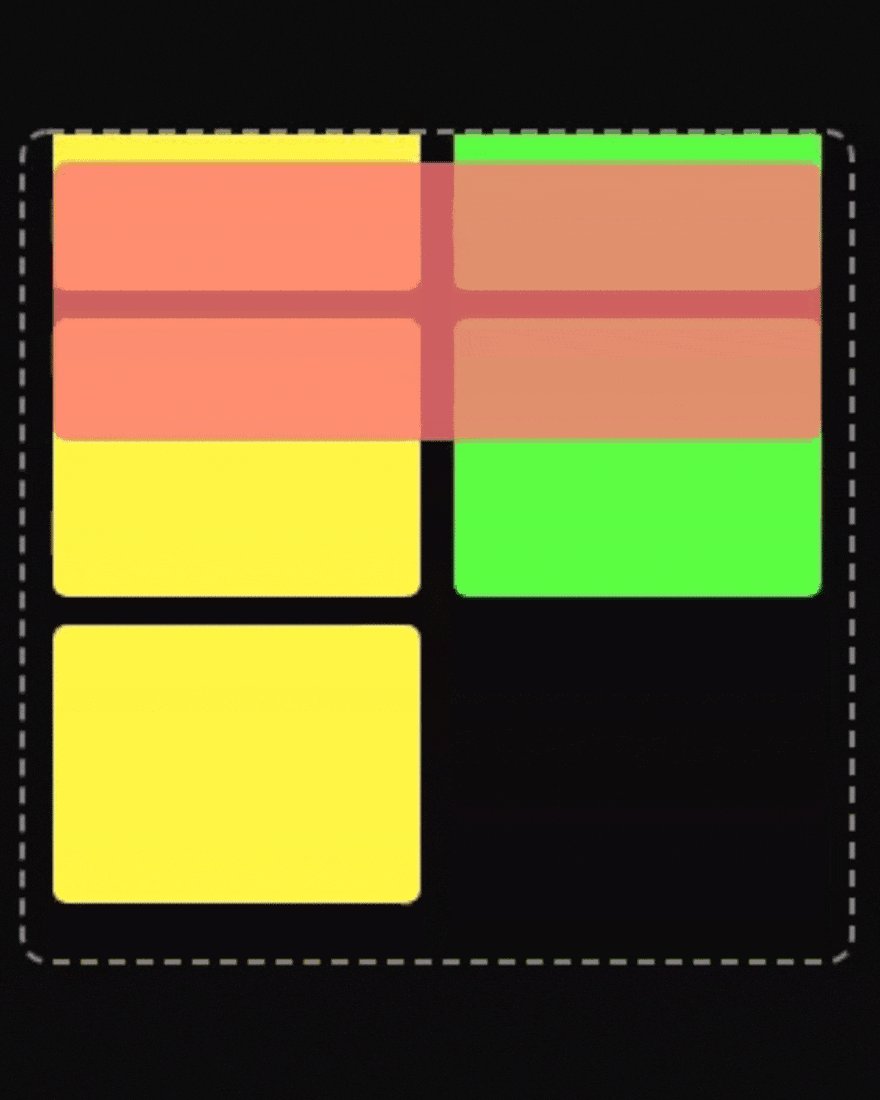
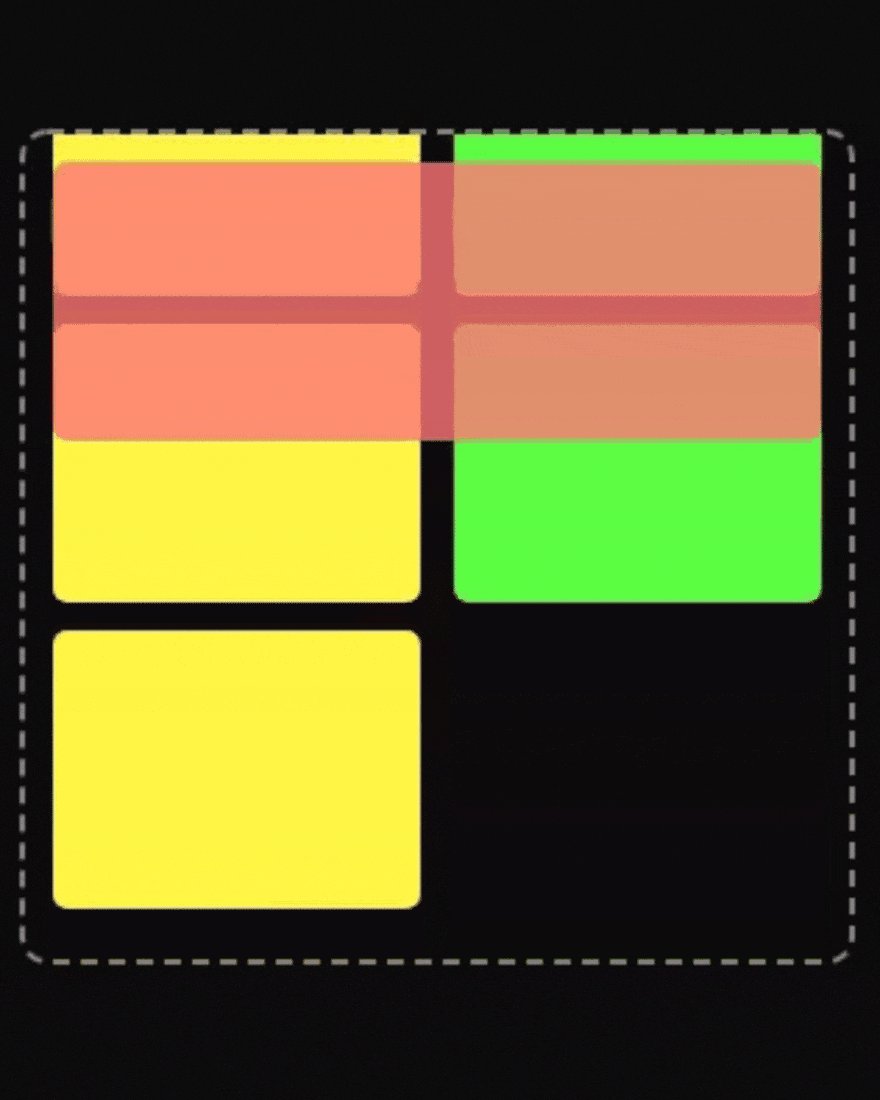
Elements with position: absolute are positioned relative to their parent elements. The other elements will behave as if that element is not in the document. The values of left, top, bottom, and right determine the final position of the element.

4 ) position: fixed;
Position fixed is the same as position absolute. The only thing to note is that fixed elements are not affected by scrolling. They always stay in the same position on the screen.

5 ) position: sticky;
position: sticky is a mix of position: relative and position: fixed. It acts like a relatively positioned element until a certain scroll point and then it acts like a fixed element. And you have to give one of these top, left, bottom, right value to the element.

Thank you for reading, I hope this blog helps you in your CSS journey