TailWind is just a lifesaver when we use any frontend tech like react.js, anguler.js, etc.
Implementing tailwind in react project is super easy, Just follow this 3 steps
1 ) Install tailwind CSS
First, open your terminal and run npm install -D tailwindcss and it will install tailwind in your project
2) Create and configure tailwind.config.js
First, run npx tailwindcss init this comment to create tailwind.config.js file ( you can also manually create it )
Now past this code in your tailwind.config.js file
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js,jsx}"],
theme: {
extend: {},
},
plugins: [],
}
3) Add Tailwind directives in a CSS and start using tailwind
First, under src create a input.css file and past this code on it
/*
src/input.css
*/
@tailwind base;
@tailwind components;
@tailwind utilities;
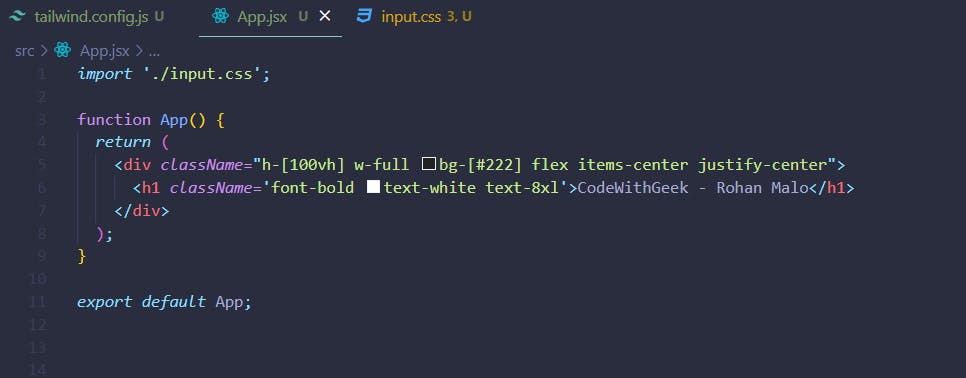
and now just import the input.css file in App.js and start using tailwindCSS

output

Tailwind Extension to code faster
To make your life easier install this extension in vscode, it will give you suggestion that is super useful and help you to code faster